开发一个天气查询的工具主要由两步构成,一是数据的获取,二是数据的展示。
一、数据获取
数据获取又可以分为使用其它公司提供的API和手动抓取其它网站数据。
1. 某公司提供的API
可以从阿里云的云市场中查找,可以找到免费的API,并且提供不同语言的示例,实在不会还可以向客服咨询...
回想当初使用A公司提供的API,使用B公司的APPCODE,还理直气壮的去问A的客服“我照你们示例写的为什么还调用失败”???
2.其它网站数据抓取
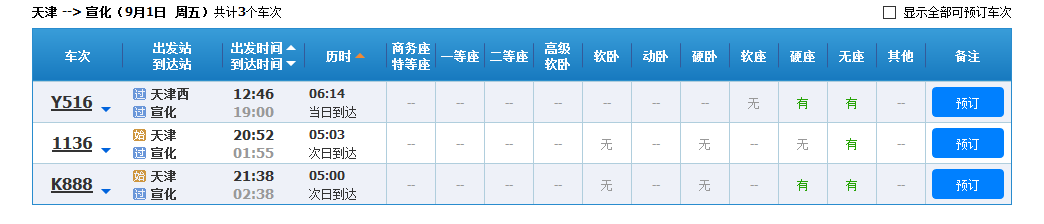
抓取数据源网站为中央气象台()。利用抓包工具,分析得出获取实时天气需要用到以下几个接口(以查询天津天气为例):
1)省及直辖市信息(http://www.nmc.gov.cn/f/rest/province)GET http://www.nmc.gov.cn/f/rest/province HTTP/1.1Host: www.nmc.gov.cnUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:57.0) Gecko/20100101 Firefox/57.0Accept: application/json, text/javascript, */*; q=0.01Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2Accept-Encoding: gzip, deflateReferer: http://www.nmc.gov.cn/publish/forecast/ATJ/tian-jin.htmlX-Requested-With: XMLHttpRequestCookie:UM_distinctid=1608c818855d7-08ea6f54050ee3-4c322e7d-100200-1608c818856e4; CNZZDATA1254743953=65764743-1514184268-https%253A%252F%252Fwww.baidu.com%252F%7C1514184060; followcity=54511%2C58367%2C59493%2C57516%2C58321%2C57679%2C58847%2C59287%2C58238DNT: 1Connection: keep-aliveCache-Control: max-age=0返回内容为:[ { "code": "ABJ", "name": "北京市", "url": "/publish/forecast/ABJ.html" }, { "code": "ATJ", "name": "天津市", "url": "/publish/forecast/ATJ.html" }, { "code": "AHE", "name": "河北省", "url": "/publish/forecast/AHE.html" }, { "code": "ASX", "name": "山西省", "url": "/publish/forecast/ASX.html" }, { "code": "ANM", "name": "内蒙古自治区", "url": "/publish/forecast/ANM.html" }, { "code": "ALN", "name": "辽宁省", "url": "/publish/forecast/ALN.html" }, { "code": "AJL", "name": "吉林省", "url": "/publish/forecast/AJL.html" }, { "code": "AHL", "name": "黑龙江省", "url": "/publish/forecast/AHL.html" }, { "code": "ASH", "name": "上海市", "url": "/publish/forecast/ASH.html" }, { "code": "AJS", "name": "江苏省", "url": "/publish/forecast/AJS.html" }, { "code": "AZJ", "name": "浙江省", "url": "/publish/forecast/AZJ.html" }, { "code": "AAH", "name": "安徽省", "url": "/publish/forecast/AAH.html" }, { "code": "AFJ", "name": "福建省", "url": "/publish/forecast/AFJ.html" }, { "code": "AJX", "name": "江西省", "url": "/publish/forecast/AJX.html" }, { "code": "ASD", "name": "山东省", "url": "/publish/forecast/ASD.html" }, { "code": "AHA", "name": "河南省", "url": "/publish/forecast/AHA.html" }, { "code": "AHB", "name": "湖北省", "url": "/publish/forecast/AHB.html" }, { "code": "AHN", "name": "湖南省", "url": "/publish/forecast/AHN.html" }, { "code": "AGD", "name": "广东省", "url": "/publish/forecast/AGD.html" }, { "code": "AGX", "name": "广西壮族自治区", "url": "/publish/forecast/AGX.html" }, { "code": "AHI", "name": "海南省", "url": "/publish/forecast/AHI.html" }, { "code": "ACQ", "name": "重庆市", "url": "/publish/forecast/ACQ.html" }, { "code": "ASC", "name": "四川省", "url": "/publish/forecast/ASC.html" }, { "code": "AGZ", "name": "贵州省", "url": "/publish/forecast/AGZ.html" }, { "code": "AYN", "name": "云南省", "url": "/publish/forecast/AYN.html" }, { "code": "AXZ", "name": "西藏自治区", "url": "/publish/forecast/AXZ.html" }, { "code": "ASN", "name": "陕西省", "url": "/publish/forecast/ASN.html" }, { "code": "AGS", "name": "甘肃省", "url": "/publish/forecast/AGS.html" }, { "code": "AQH", "name": "青海省", "url": "/publish/forecast/AQH.html" }, { "code": "ANX", "name": "宁夏回族自治区", "url": "/publish/forecast/ANX.html" }, { "code": "AXJ", "name": "新疆维吾尔自治区", "url": "/publish/forecast/AXJ.html" }, { "code": "AXG", "name": "香港特别行政区", "url": "/publish/forecast/AXG.html" }, { "code": "AAM", "name": "澳门特别行政区", "url": "/publish/forecast/AAM.html" }, { "code": "ATW", "name": "台湾省", "url": "/publish/forecast/ATW.html" }] 2)区县信息(http://www.nmc.gov.cn/f/rest/province/ATJ)//根据所选省或直辖市生成区县信息查询接口GET http://www.nmc.gov.cn/f/rest/province/ATJ HTTP/1.1Host: www.nmc.gov.cnUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:57.0) Gecko/20100101 Firefox/57.0Accept: application/json, text/javascript, */*; q=0.01Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2Accept-Encoding: gzip, deflateReferer: http://www.nmc.gov.cn/publish/forecast/ATJ/tian-jin.htmlX-Requested-With: XMLHttpRequestCookie:UM_distinctid=1608c818855d7-08ea6f54050ee3-4c322e7d-100200-1608c818856e4; CNZZDATA1254743953=65764743-1514184268-https%253A%252F%252Fwww.baidu.com%252F%7C1514184060; followcity=54511%2C58367%2C59493%2C57516%2C58321%2C57679%2C58847%2C59287%2C58238DNT: 1Connection: keep-aliveCache-Control: max-age=0返回内容为:[ { "url": "/publish/forecast/ATJ/xi-qing.html", "code": "54527", "city": "西青", "province": "天津市" }, { "url": "/publish/forecast/ATJ/bin-hai-xin-qu.html", "code": "54623", "city": "滨海新区", "province": "天津市" }, { "url": "/publish/forecast/ATJ/bao-di.html", "code": "54525", "city": "宝坻", "province": "天津市" }, { "url": "/publish/forecast/ATJ/bei-chen.html", "code": "54528", "city": "北辰", "province": "天津市" }, { "url": "/publish/forecast/ATJ/da-gang.html", "code": "54645", "city": "大港", "province": "天津市" }, { "url": "/publish/forecast/ATJ/dong-li.html", "code": "54526", "city": "东丽", "province": "天津市" }, { "url": "/publish/forecast/ATJ/han-gu.html", "code": "54530", "city": "汉沽", "province": "天津市" }, { "url": "/publish/forecast/ATJ/ji-xian.html", "code": "54428", "city": "蓟县", "province": "天津市" }, { "url": "/publish/forecast/ATJ/jin-nan.html", "code": "54622", "city": "津南", "province": "天津市" }, { "url": "/publish/forecast/ATJ/jing-hai.html", "code": "54619", "city": "静海", "province": "天津市" }, { "url": "/publish/forecast/ATJ/ning-he.html", "code": "54529", "city": "宁河", "province": "天津市" }, { "url": "/publish/forecast/ATJ/tian-jin.html", "code": "54517", "city": "天津", "province": "天津市" }, { "url": "/publish/forecast/ATJ/wu-qing.html", "code": "54523", "city": "武清", "province": "天津市" }] 3)某城市当前天气查询(http://www.nmc.gov.cn/f/rest/real/54517) GET http://www.nmc.gov.cn/f/rest/real/54517?_=1514185989171 HTTP/1.1Host: www.nmc.gov.cnUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:57.0) Gecko/20100101 Firefox/57.0Accept: application/json, text/javascript, */*; q=0.01Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2Accept-Encoding: gzip, deflateReferer: http://www.nmc.gov.cn/publish/forecast/ATJ/tian-jin.htmlX-Requested-With: XMLHttpRequestCookie:UM_distinctid=1608c818855d7-08ea6f54050ee3-4c322e7d-100200-1608c818856e4; CNZZDATA1254743953=65764743-1514184268-https%253A%252F%252Fwww.baidu.com%252F%7C1514184060; followcity=54511%2C58367%2C59493%2C57516%2C58321%2C57679%2C58847%2C59287%2C58238DNT: 1Connection: keep-alive返回内容为:{"station": { "url":"/publish/forecast/ATJ/tian-jin.html", "code":"54517", "city":"天津", "province":"天津市" },"publish_time":"2017-12-25 15:05","weather": { "temperature":5.4, //气温 ℃ "airpressure":1023.0, //气压 "humidity":15.0, //湿度 % "rain":0.0, //降水量 mm "rcomfort":43, "icomfort":-2, "info":"晴", "img":"0", "feelst":6.7//体感温度 ℃ },"wind": { "direct":"西南风", "power":"微风", "speed":2.8 m/s },"warn": { "alert":"2017年12月25日14时天津市发布海上大风蓝色预警", "pic":"http://image.nmc.cn/static/site/nmc/themes/basic/alarm/p.png", "province":"天津市", "city":"9999", "url":"/f/alarm/12000041600000_20171225145105.html", "issuecontent":"天津海洋中心气象台于2017年12月25日14时43分发布海上大风蓝色预警信号:预计今天后半夜到明天白天,渤海西部中部海面将有东到东北风7级,阵风8级,请有关单位和人员作好防范准备。", "fmeans":"9999" }} 接口分析完毕,接下来就是利用代码获取数据的过程,以获取省及直辖市数据为例,代码如下所示:
////// 获取省及直辖市 /// public ListGetProvinceData(ref string errorMsg) { string strResult = string.Empty; try { #region HttpWebRequest HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create("http://www.nmc.gov.cn/f/rest/province"); string cookie = "UM_distinctid=1608c818855d7-08ea6f54050ee3-4c322e7d-100200-1608c818856e4; CNZZDATA1254743953=65764743-1514184268-https%253A%252F%252Fwww.baidu.com%252F%7C1514184060; followcity=54511%2C58367%2C59493%2C57516%2C58321%2C57679%2C58847%2C59287%2C58238"; string referer = "http://www.nmc.gov.cn/publish/forecast/ATJ/tian-jin.html"; HttpWebRequestHelper.HttpWebRequestConfig(request, cookie, referer); #endregion using (WebResponse response = request.GetResponse()) { Stream respStream = response.GetResponseStream(); bool isNeedDeCompress = response.Headers.ToString().Contains("Content-Encoding: gzip"); if (isNeedDeCompress) respStream = new GZipStream(respStream, CompressionMode.Decompress); StreamReader reader = new StreamReader(respStream, Encoding.UTF8); strResult = reader.ReadToEnd(); List lstModel = JsonConvert.DeserializeObject
>(strResult); response.Close(); return lstModel; } } catch (Exception ex) { errorMsg = ex.Message; } return null; } //其中HttpWebRequestHelper.HttpWebRequestConfig()是对请求头的一些设置。
二、数据展示
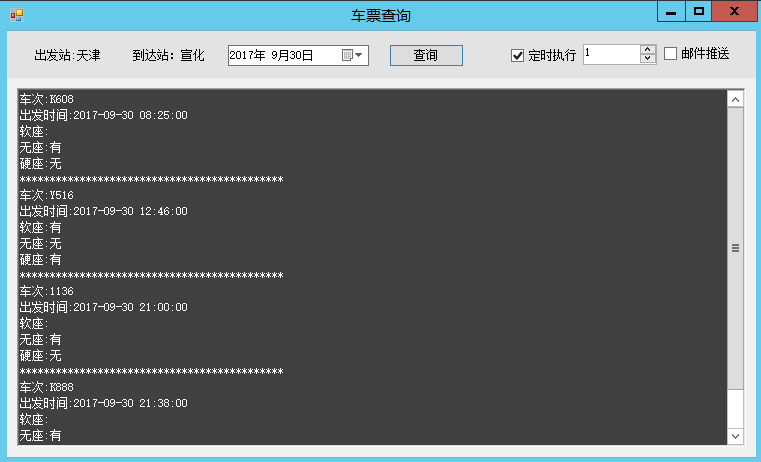
数据得到之后,先是模仿原网站的样式用WPF简单的实现了一版,运行图如下:

最近工作不忙,感觉好久没搞WebForm,所以就又简单的做了下面这个:

用这个数据。
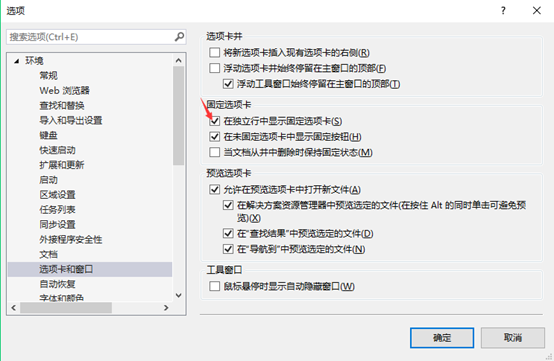
1.固定选项卡独立行显示设置

效果如下

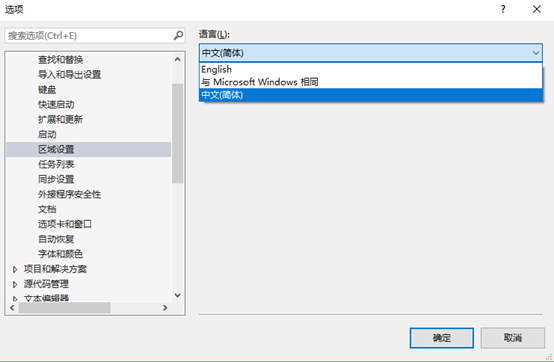
2.语言设置

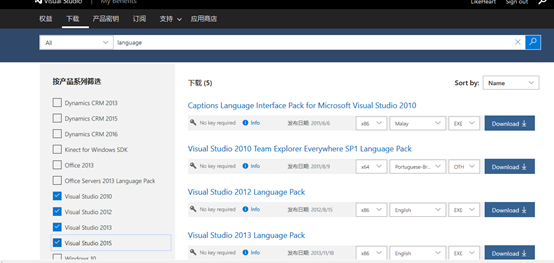
可以从官网寻找所需版本语言包
https://my.visualstudio.com/downloads

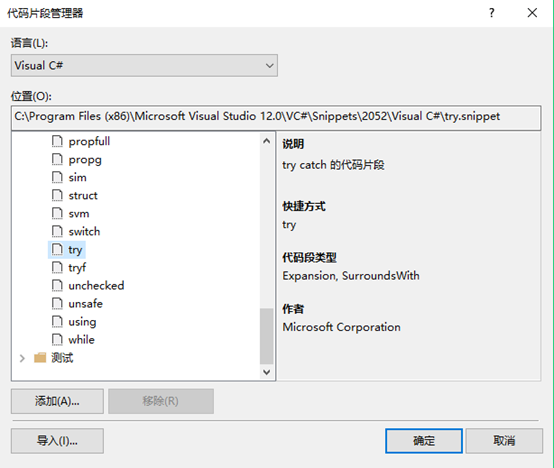
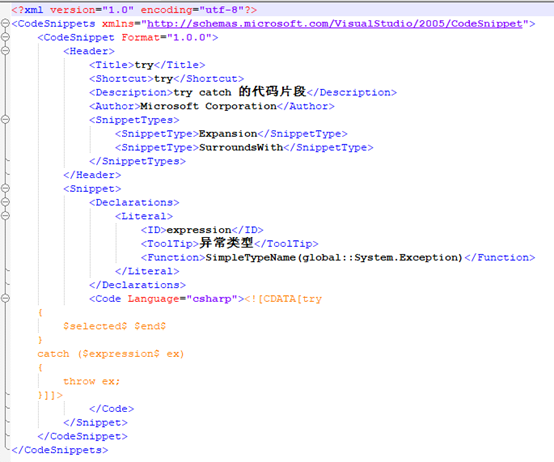
3.代码段设置
可以对现有的进行一些改造,更适合你自己的习惯,或者添加自己的代码段。


4.代码模板
修改一些现有的模板,可以规范我们的代码,减少一点点的重复性工作。
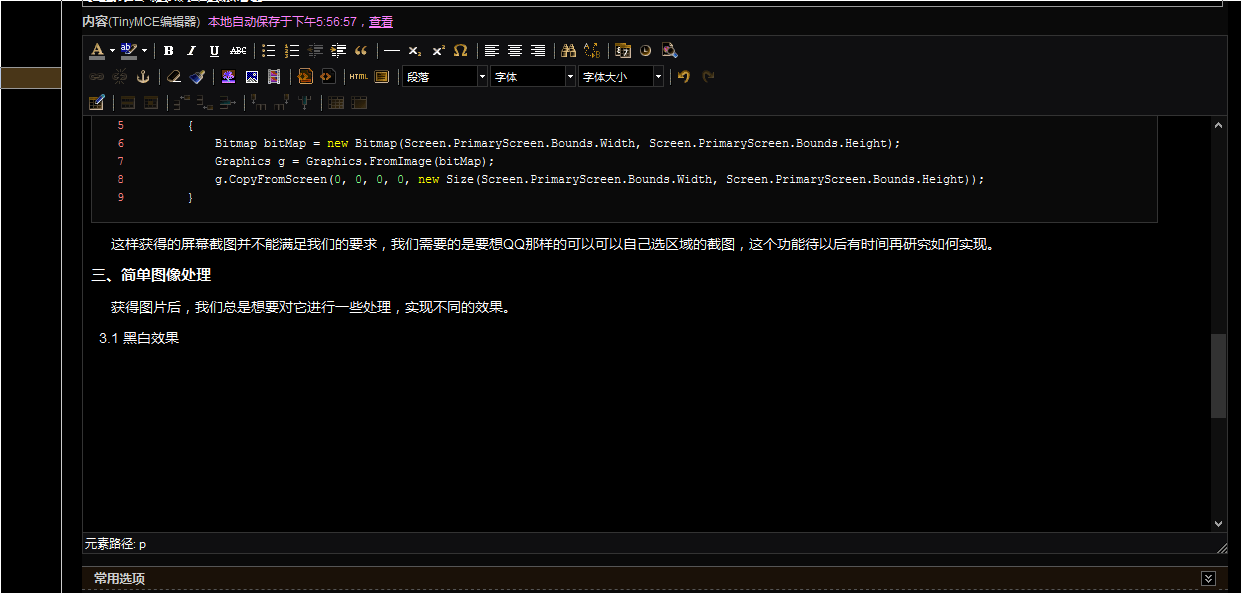
以C#中WinForm举例
新增一个Windows窗体后,生成以下的代码模板

实现方法:
文件路径:C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\ItemTemplatesCache\CSharp\Windows Forms\2052\Form
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 $if$ ($targetframeworkversion$ >= 3.5)using System.Linq; 7 $endif$using System.Text; 8 $if$ ($targetframeworkversion$ >= 4.5)using System.Threading.Tasks; 9 $endif$using System.Windows.Forms;10 11 namespace $rootnamespace$12 {13 /// 14 /// 15 /// 16 public partial class $safeitemrootname$: Form17 {18 #region 变量19 20 #endregion21 22 #region 构造23 public $safeitemrootname$()24 {25 InitializeComponent();26 Load += $safeitemrootname$_Load;27 }28 #endregion29 30 #region 事件31 32 #region 窗体加载事件33 /// 34 /// 窗体加载事件35 /// 36 /// 37 /// 38 void $safeitemrootname$_Load(object sender, EventArgs e)39 {40 41 }42 #endregion43 44 #endregion45 46 #region 方法47 48 #endregion 49 }50 } 知识点:
1)ItemTemplates与ItemTemplatesCache的区别在于,如果您设置了ItemTemplates下的模板,需要在VS命令行中运行devenv /setup 命令 ,以Itemtemplates模板生成ItemTemplatesCache的模板,也就是说ItemTemplatesCache模板的设置会被原始的Itemtemplates模板还原。
2)1033和2052是LCID(Locale ID,区域性标识符),1033 表示英语(美国),2052表示简体中文。
gridColumn1.SortMode = DevExpress.XtraGrid.ColumnSortMode.Custom;
然后在事件CustomColumnSort
void gdv_CustomColumnSort(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnSortEventArgs e) { if (e.Column != null && e.Value1 != null && e.Value2 != null) { string value1 = e.Value1.ToString(); string value2 = e.Value2.ToString(); int result = Comparer.Default.Compare (ConvertToDecimal(value1, e.SortOrder), ConvertToDecimal(value2, e.SortOrder)); e.Result = result; e.Handled = true; } } private decimal ConvertToDecimal(string input, DevExpress.Data.ColumnSortOrder sortOrder) { decimal result = 0; if (string.IsNullOrWhiteSpace(input) || input.Equals("**") || input.Equals("--")) result = sortOrder == DevExpress.Data.ColumnSortOrder.Ascending ? 9999 : -9999; else decimal.TryParse(input, out result); return result; }